Fernhead is both my solo creative studio Fernhead.co and its robot mascot!
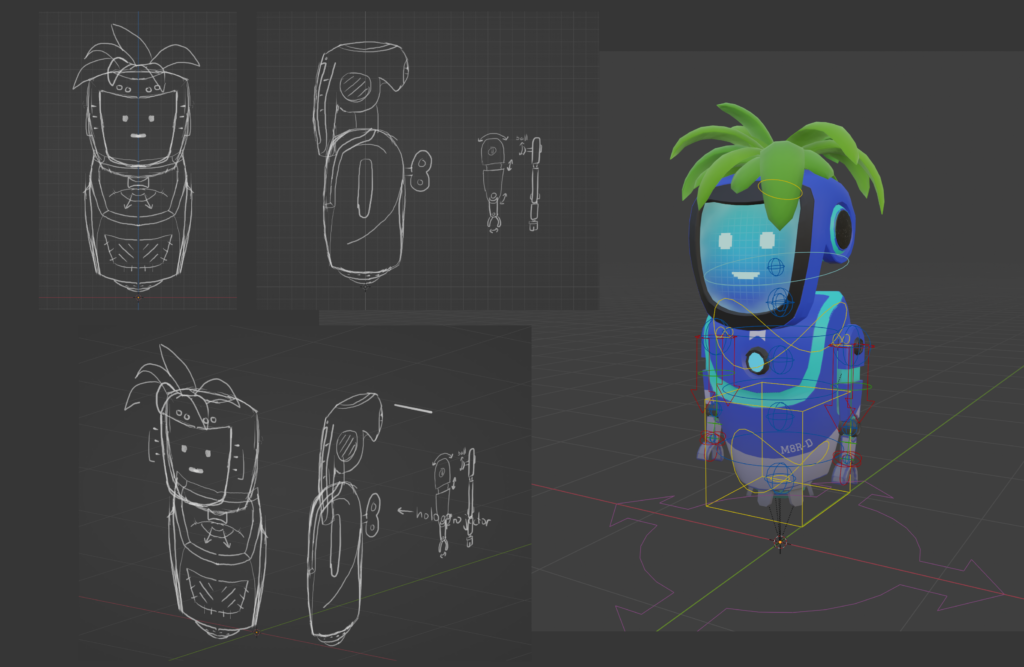
Character design
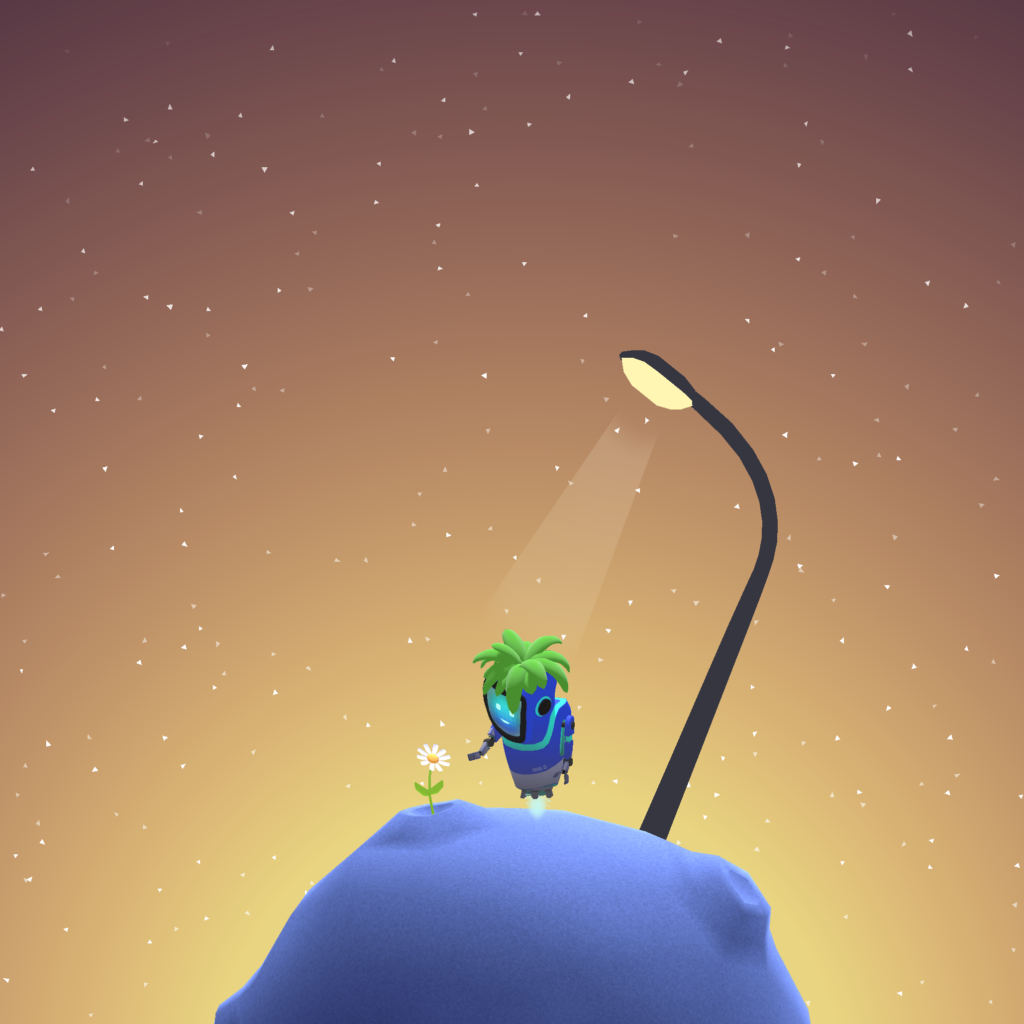
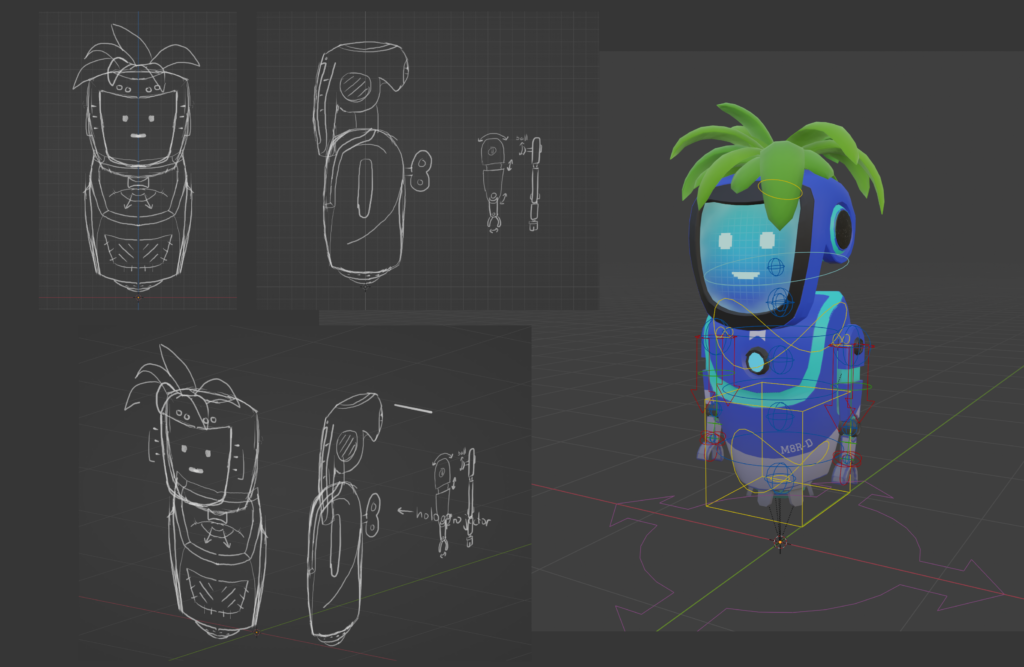
Fernhead’s design features hovering thrusters, articulating arms, and a compact, collapsible design that allows its head and arms to docks into its torso.
The concept is based loosely on one of my earliest character designs (more than 10 years ago) from the time I started to be interested in creating interactive stories and virtual worlds. I want to channel this mindset of creative freedom and abundance through my personal work, so this character seemed like a perfect mascot to champion my creative goals!
Backstory
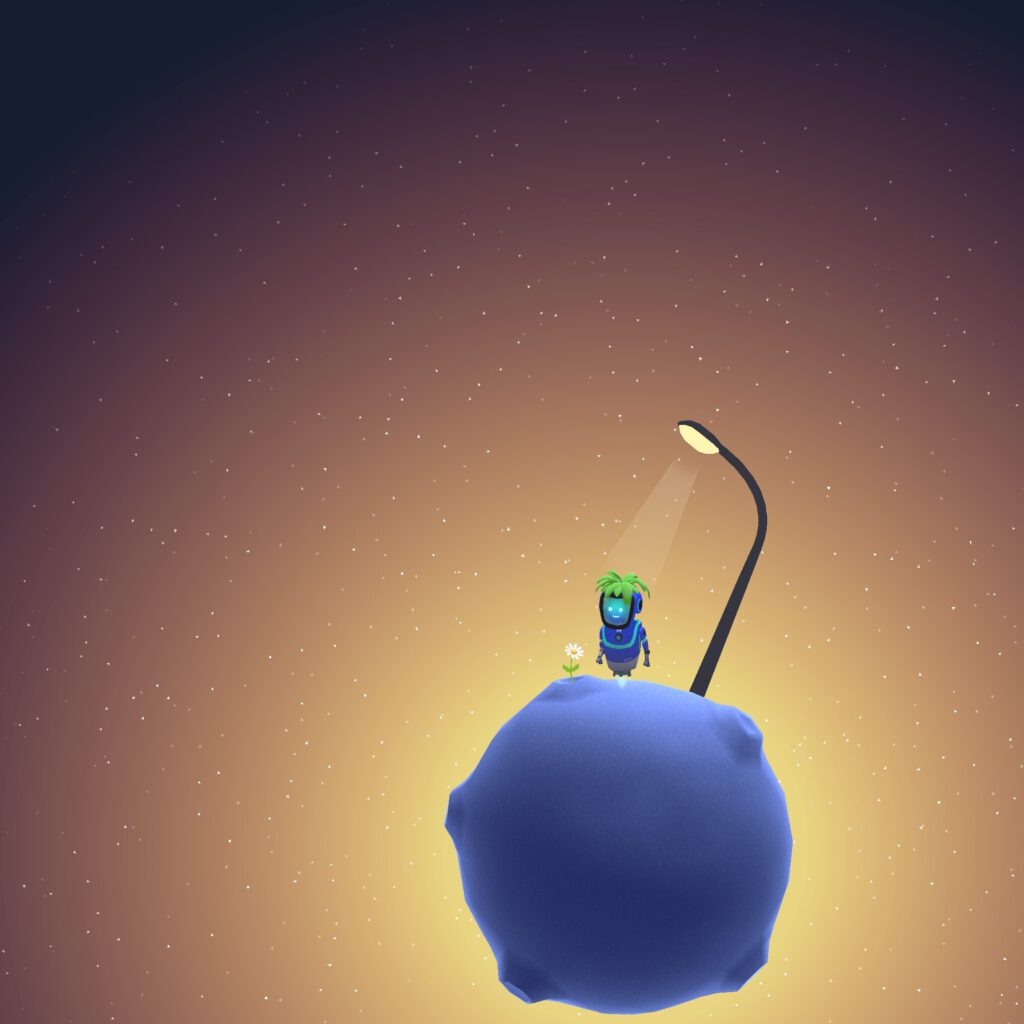
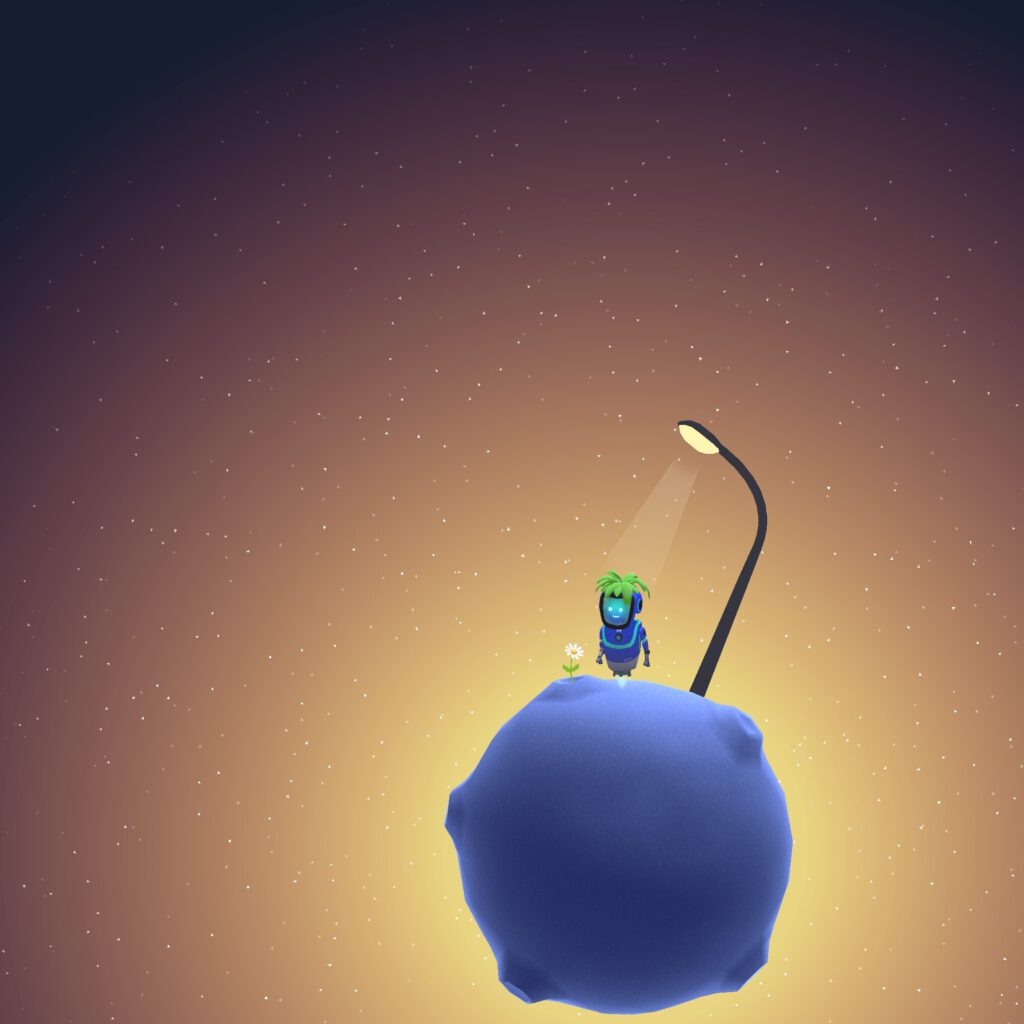
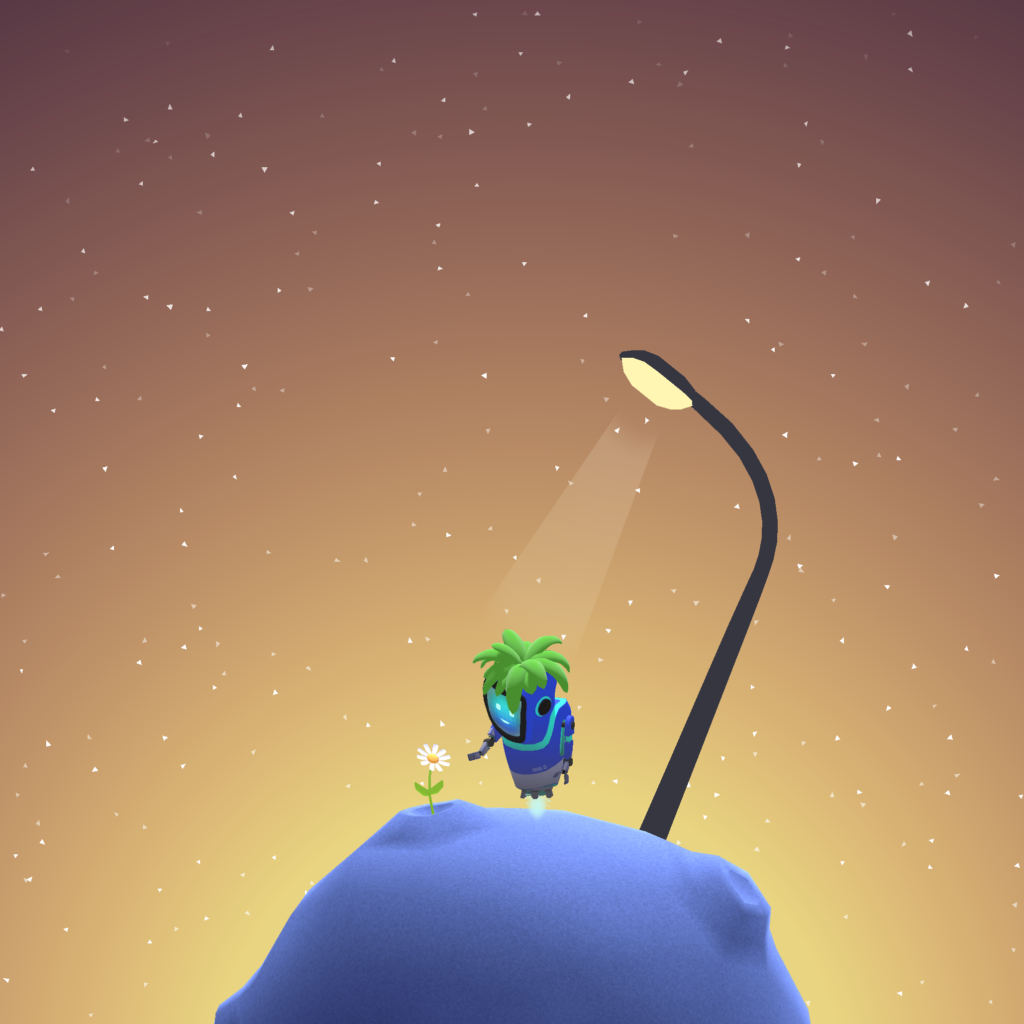
The robot and the plant rooted in its head developed an unlikely relationship inspired by biology: in a world where batteries and clean water are precious, this fern took root by chance when a stray spore settled into the head of a lifeless, abandoned robot. As it grew, the fern began to photosynthesize, converting sunlight into enough energy to jumpstart the robot’s circuits as an alternate power source. The two became bound in a symbiotic cycle: the plant powers the robot, and in return, the robot seeks out fresh water and sunlight to keep the plant alive.
For now, their home base is this stray asteroid surrounded by a starfield. The environment is inspired by the cover design for The Little Prince — I draw lots of inspiration from that book!
Technical notes
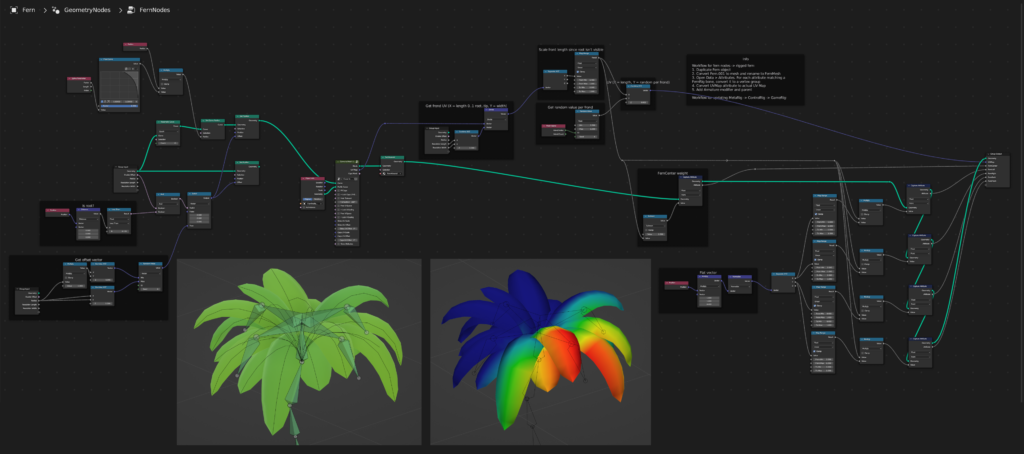
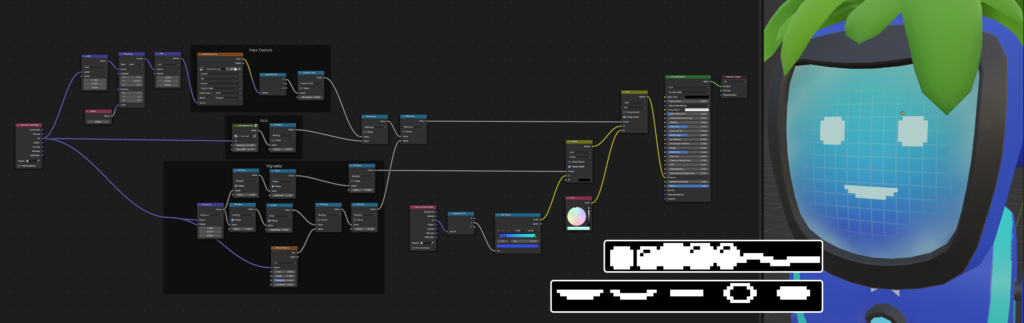
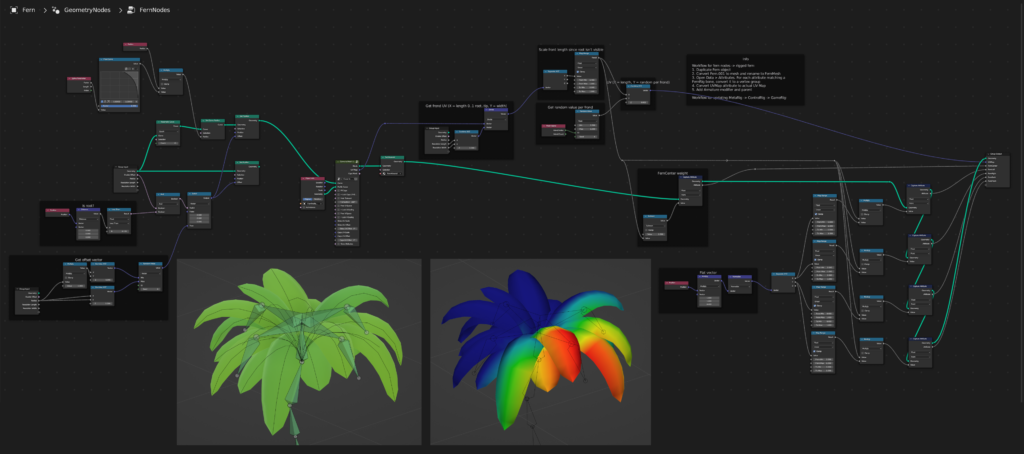
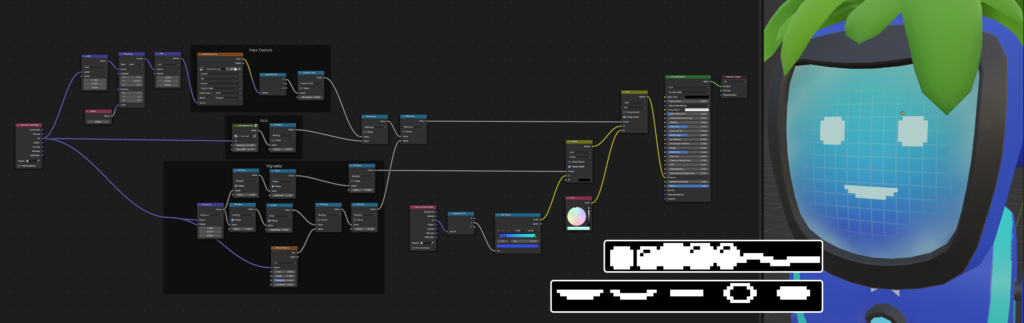
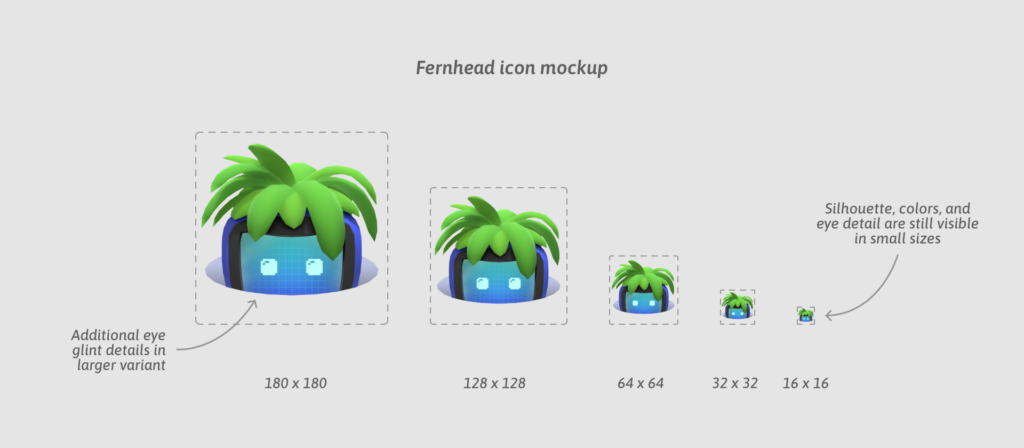
- The model is designed for realtime use and as a virtual Ready Player Me avatar. It’s fully rigged and has its facial expressions animated in a shader.
- The Fernhead.co website is built with Next.js and the web game engine PlayCanvas
- More details to the right